如何免费搭建一个hexo博客
这篇写的比较匆忙,改天重写
视频教程:https://meeting.tencent.com/crw/lRMMGrDNf6
如何自己搭建一个免费的静态网站如https://webmastery.top/

或hexo博客 如本站

一、静态网页
1.1 注册github账户
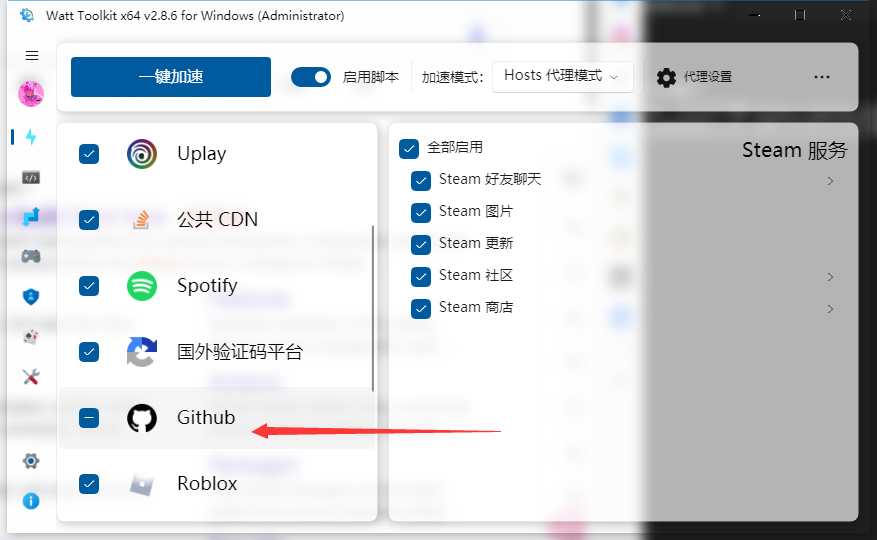
github.com 打不开下载 下载链接
进行加速 github

1.2 创建github仓库
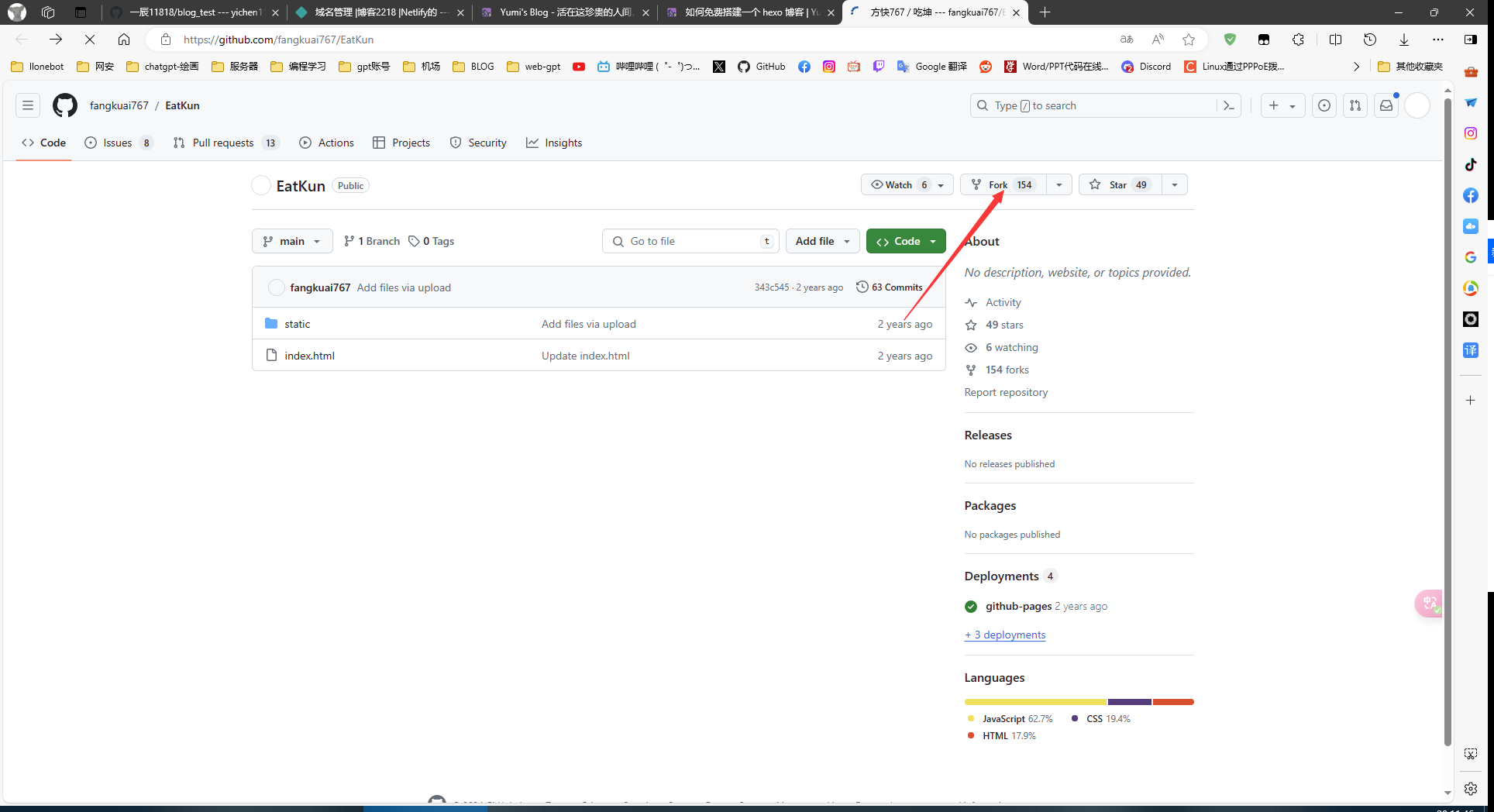
1.2.1复刻他人项目

这里使用https://github.com/fangkuai767/EatKun
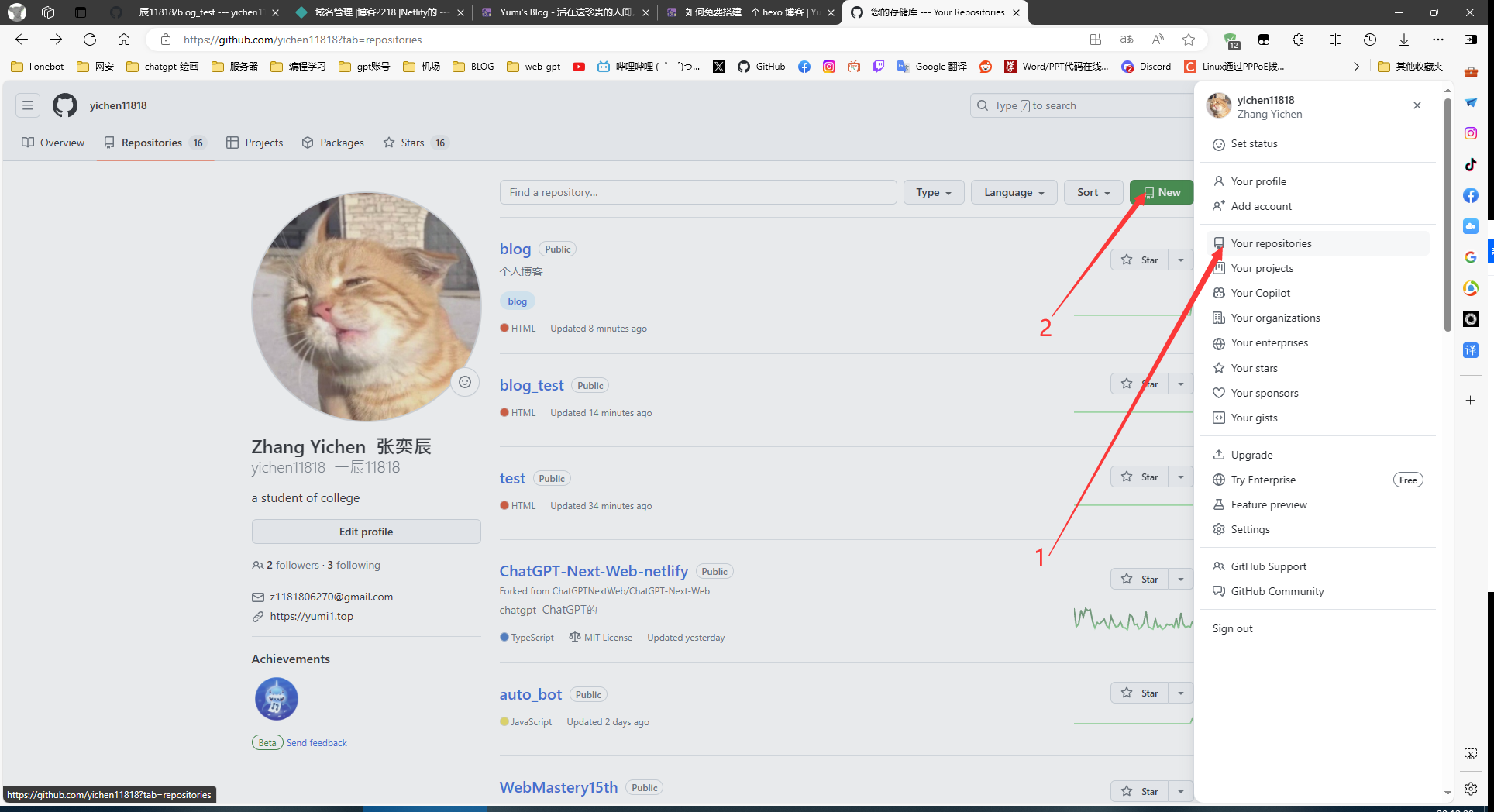
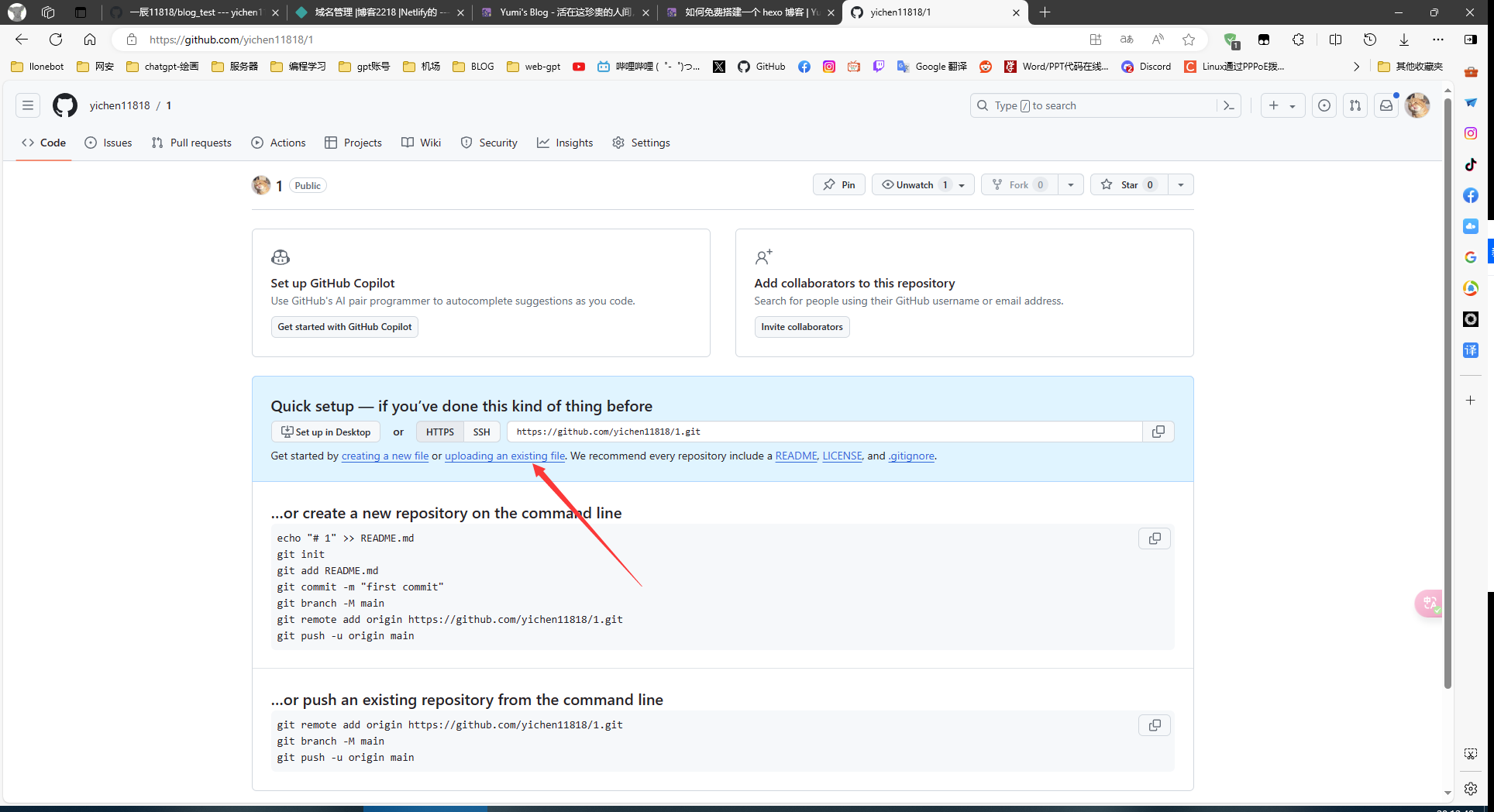
1.2.2自建仓库上传


视频中使用源码https://yumi1.lanzn.com/i3Ylh1z3m77g
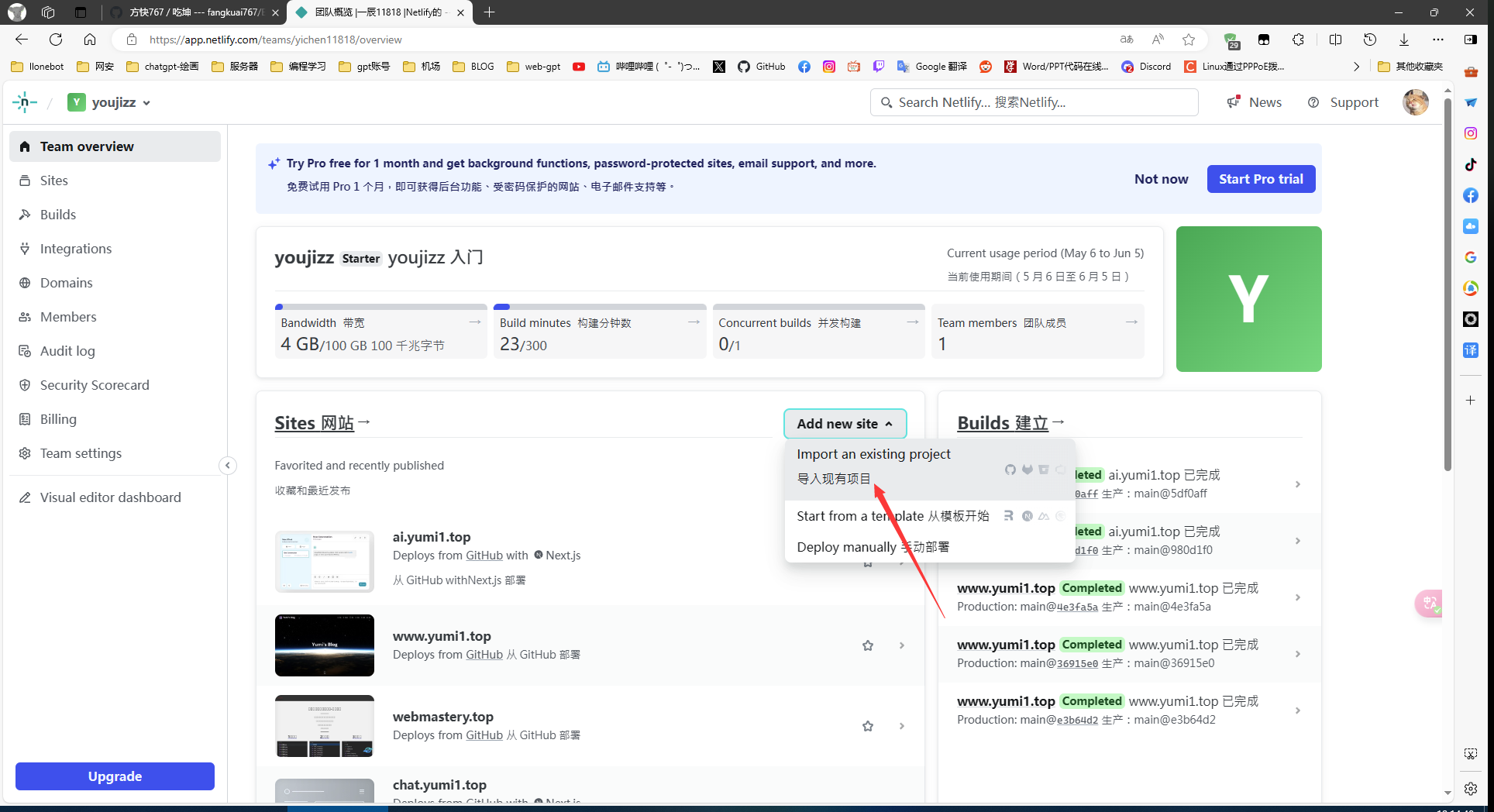
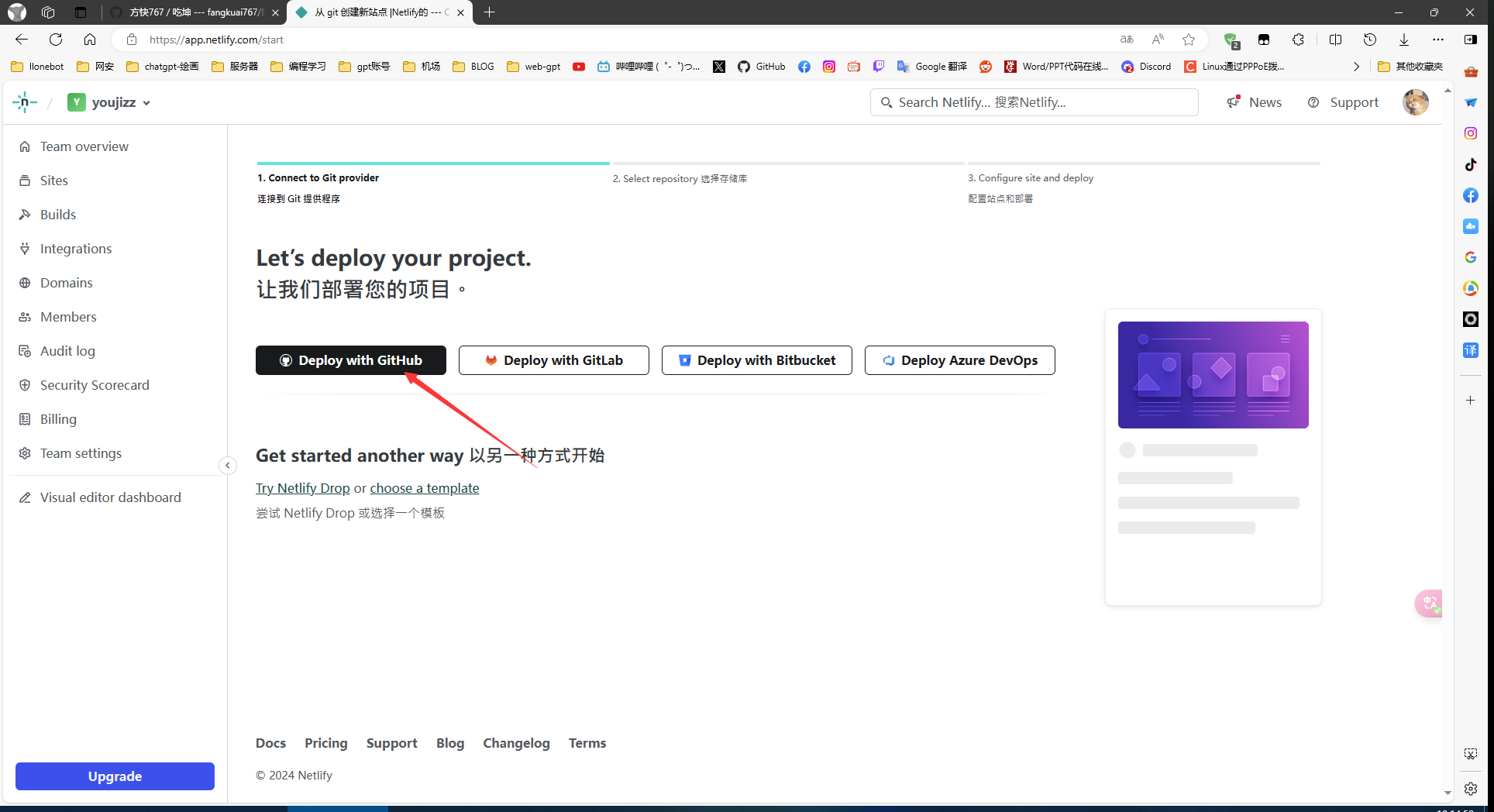
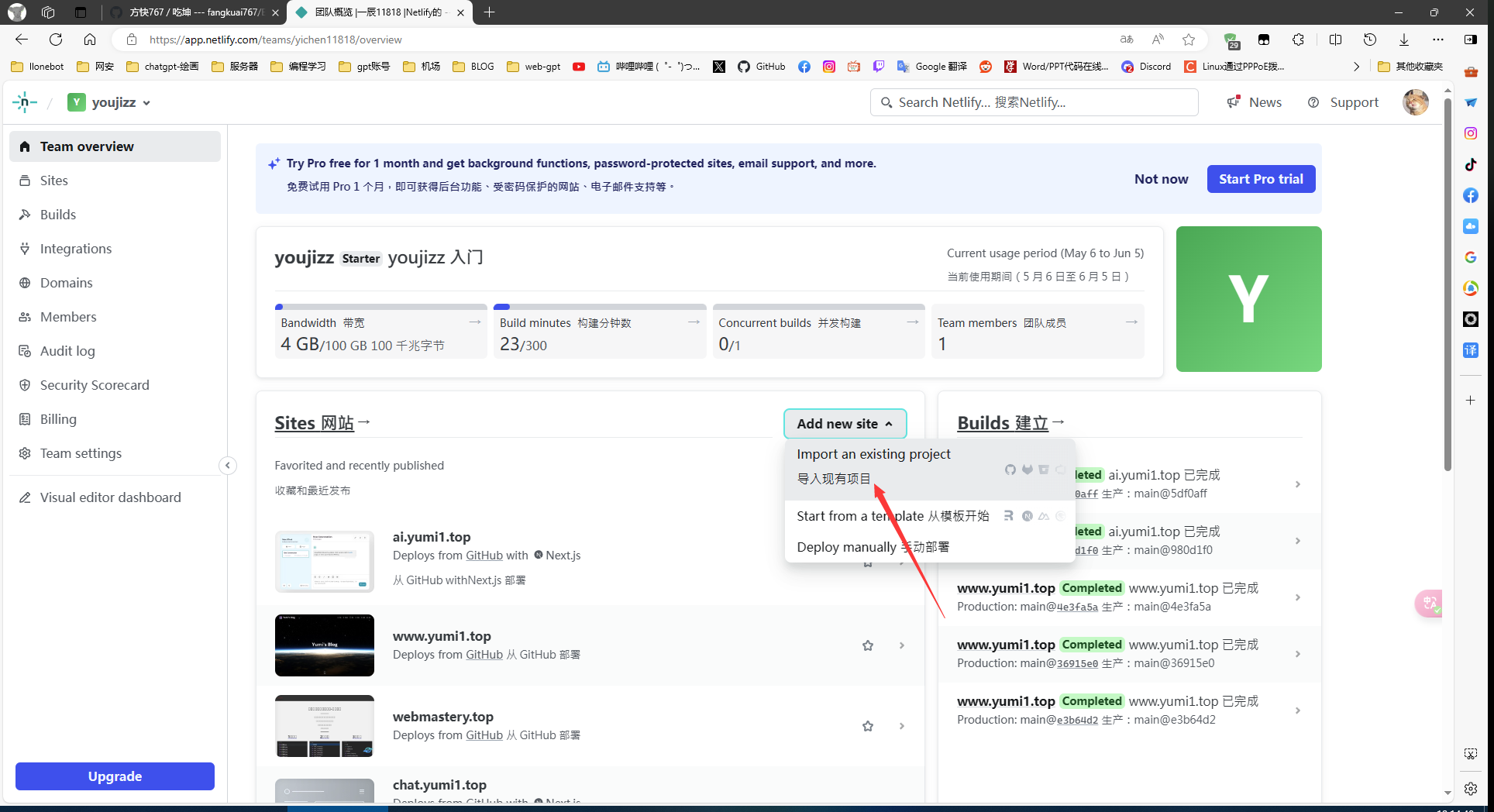
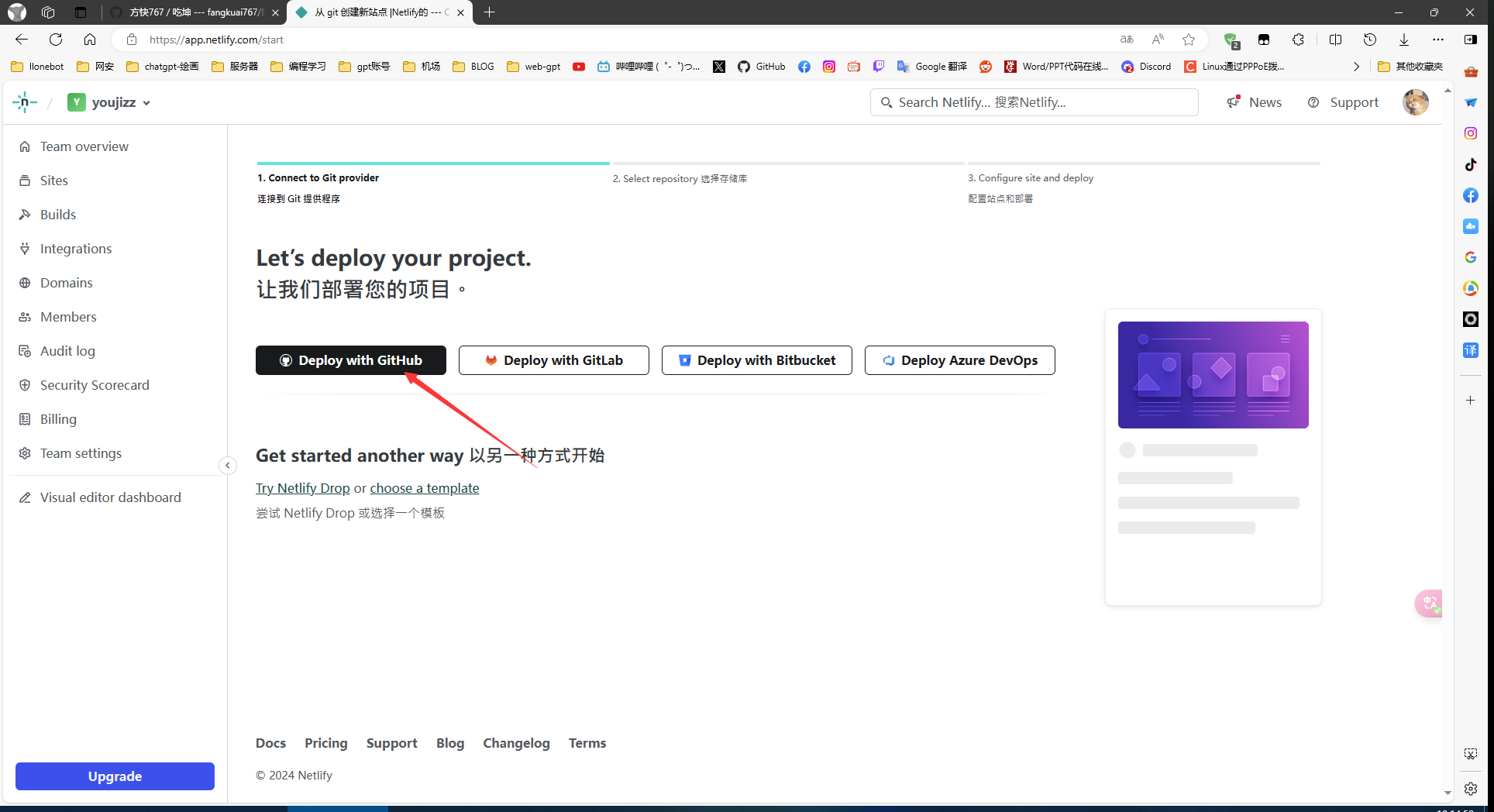
2.1 netlify部署


选择刚刚上传/复刻的仓库
部署即可
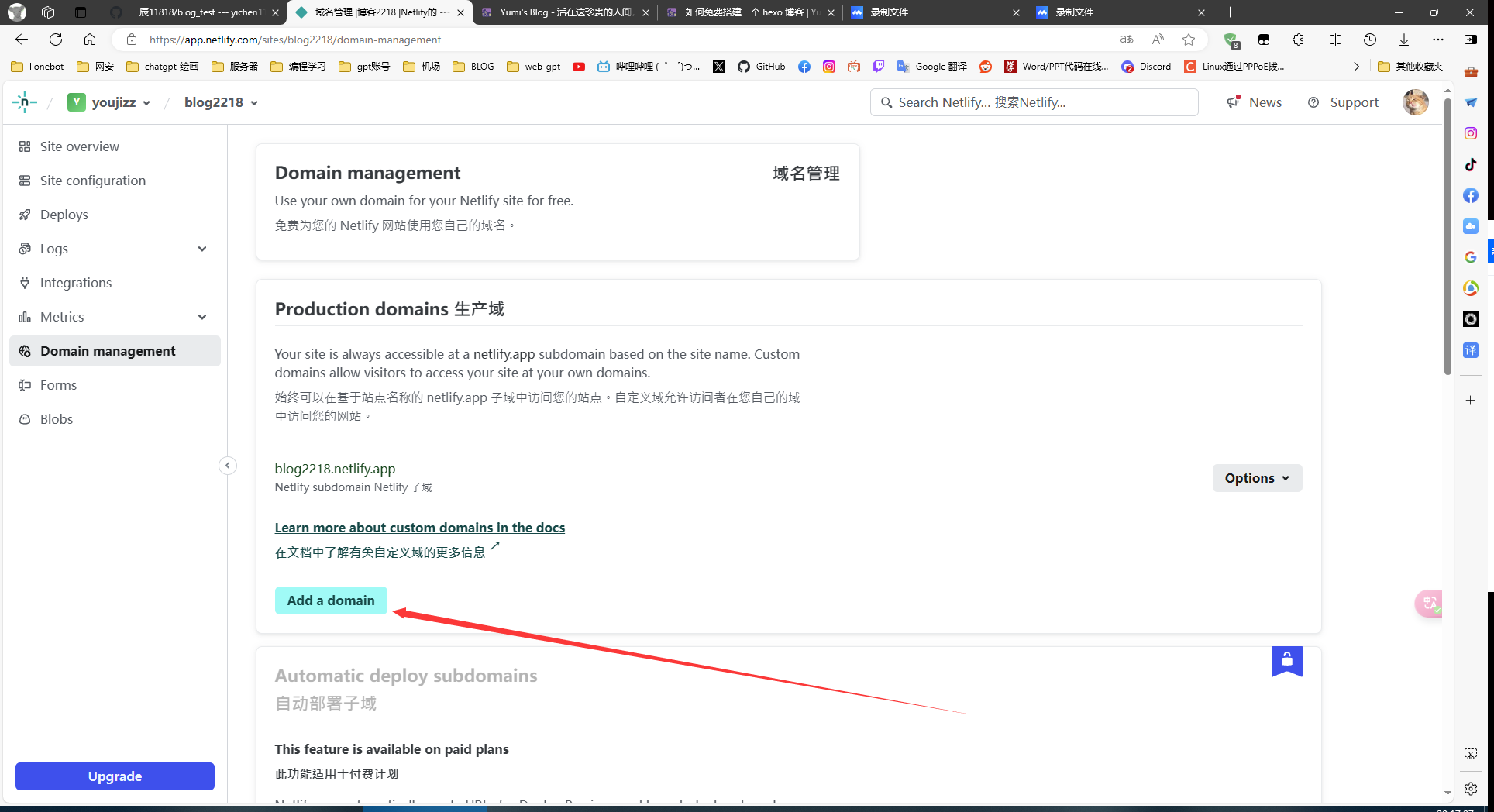
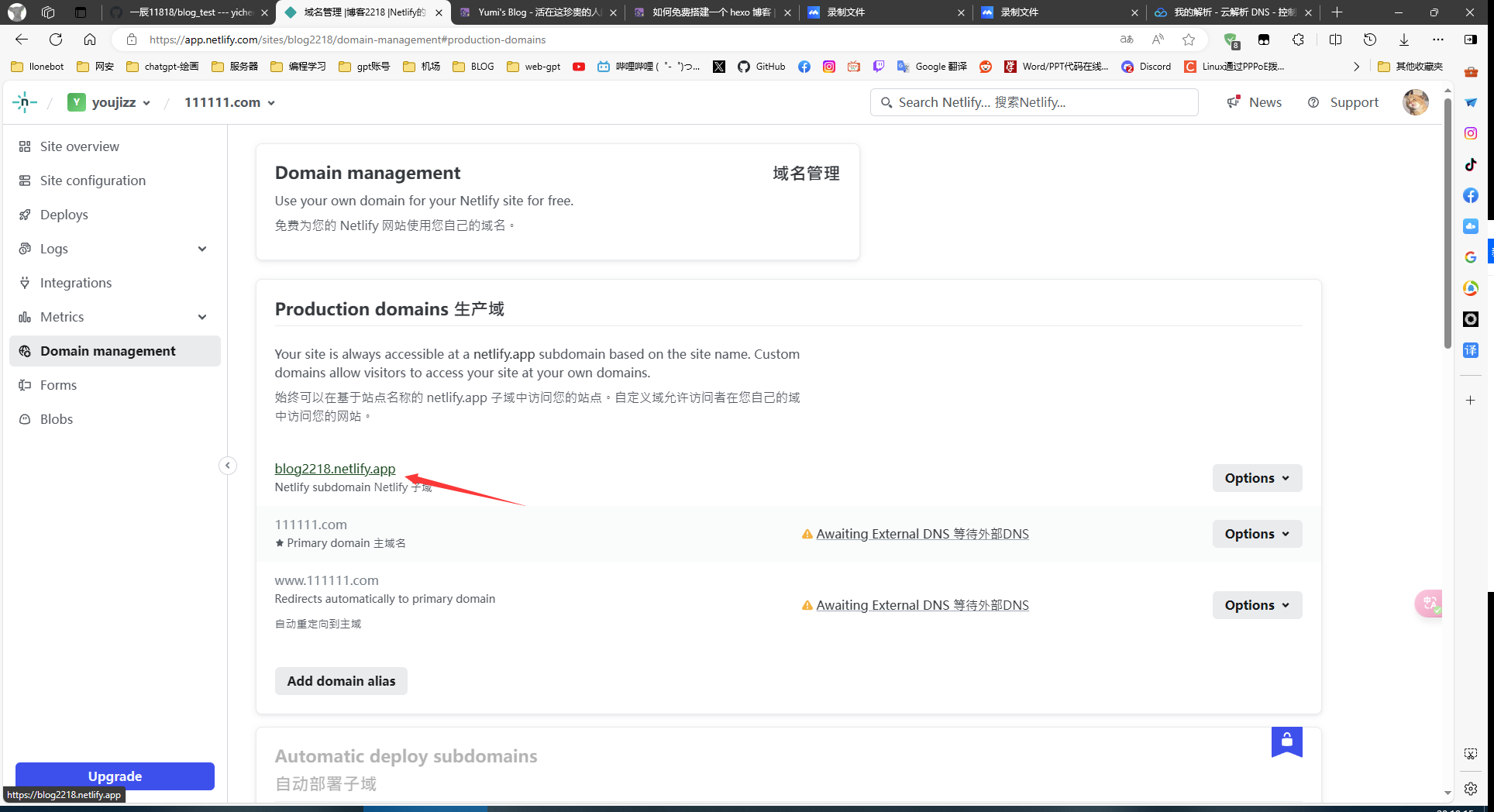
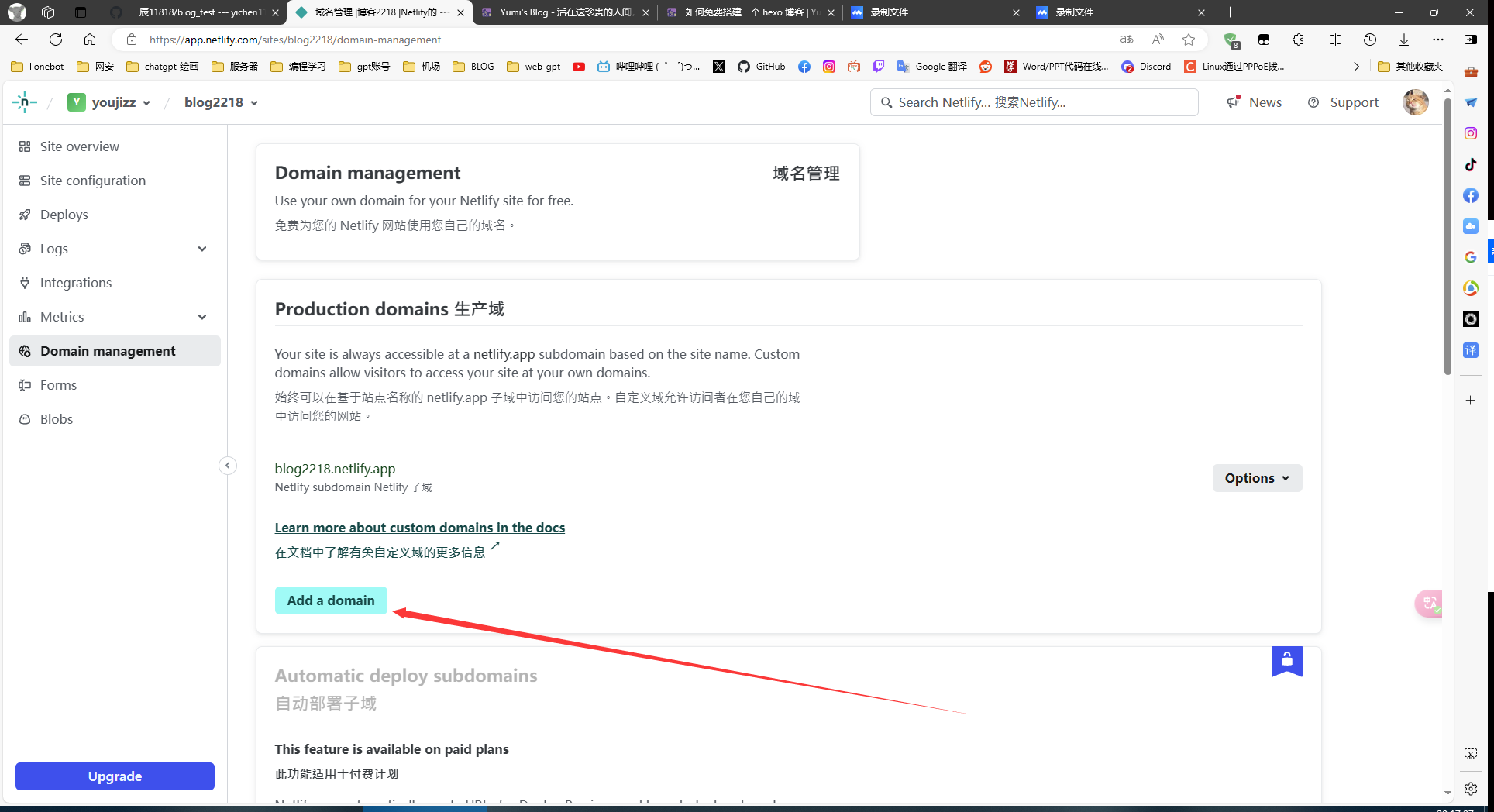
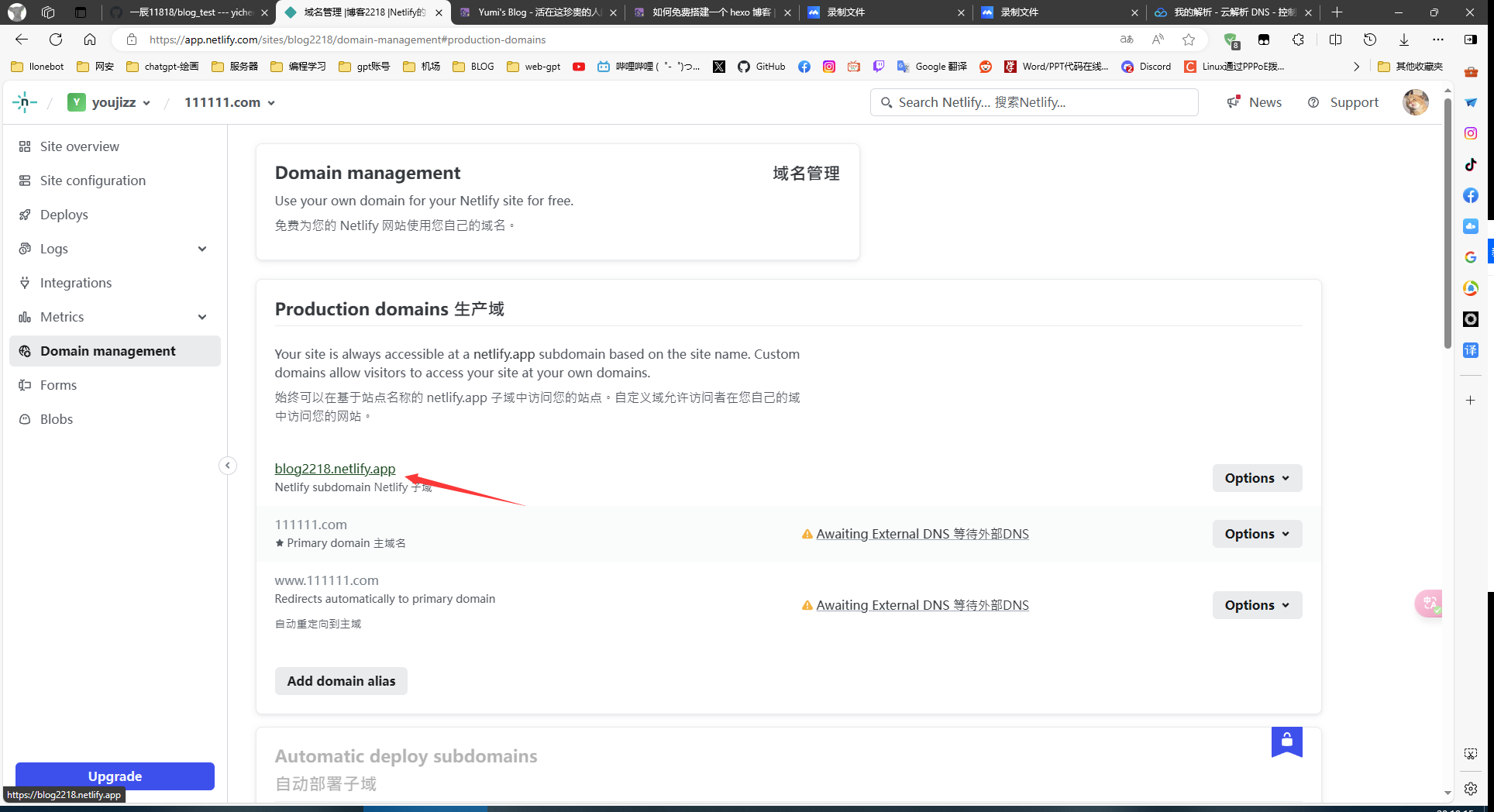
3.netlify绑定域名



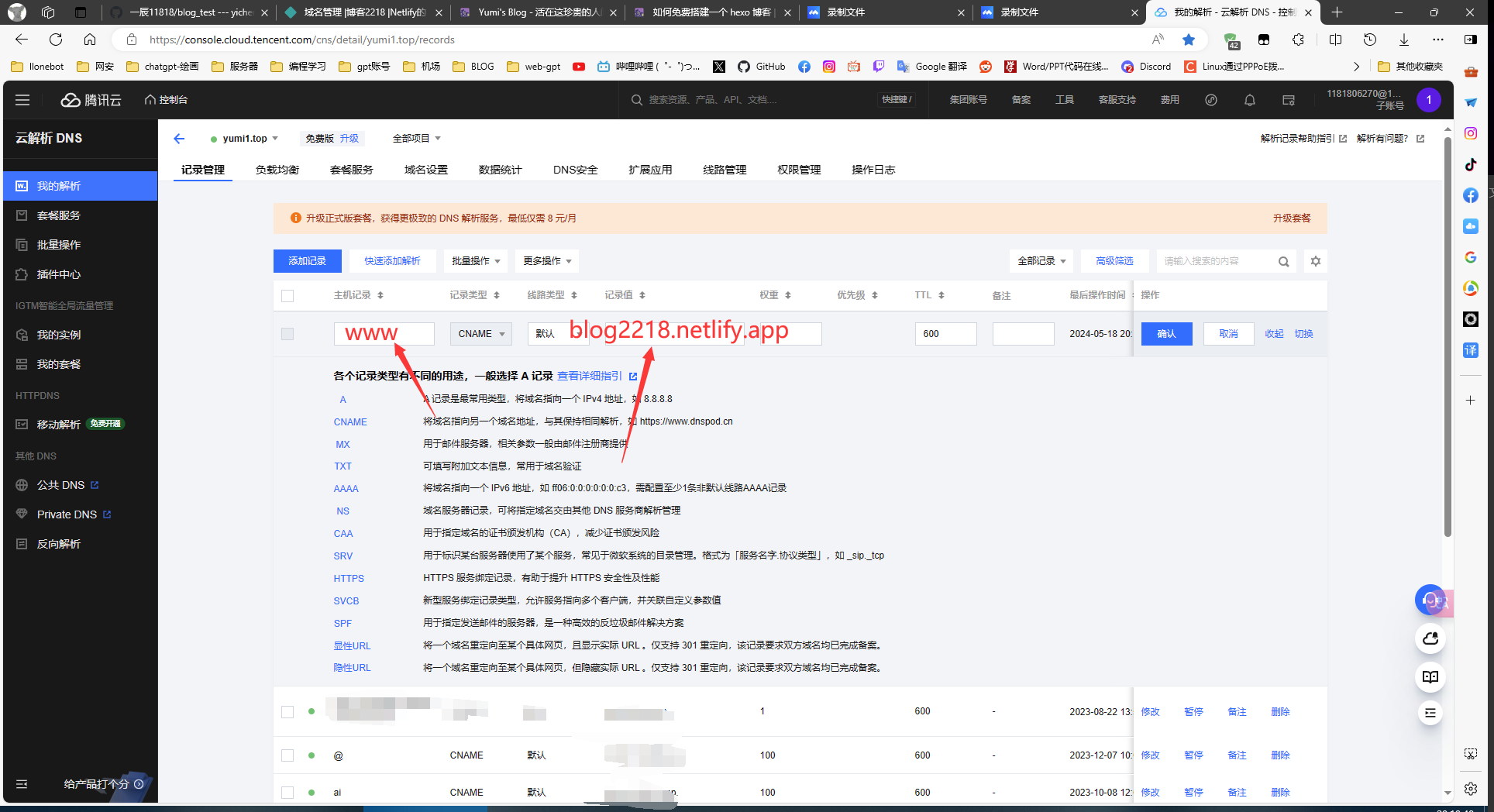
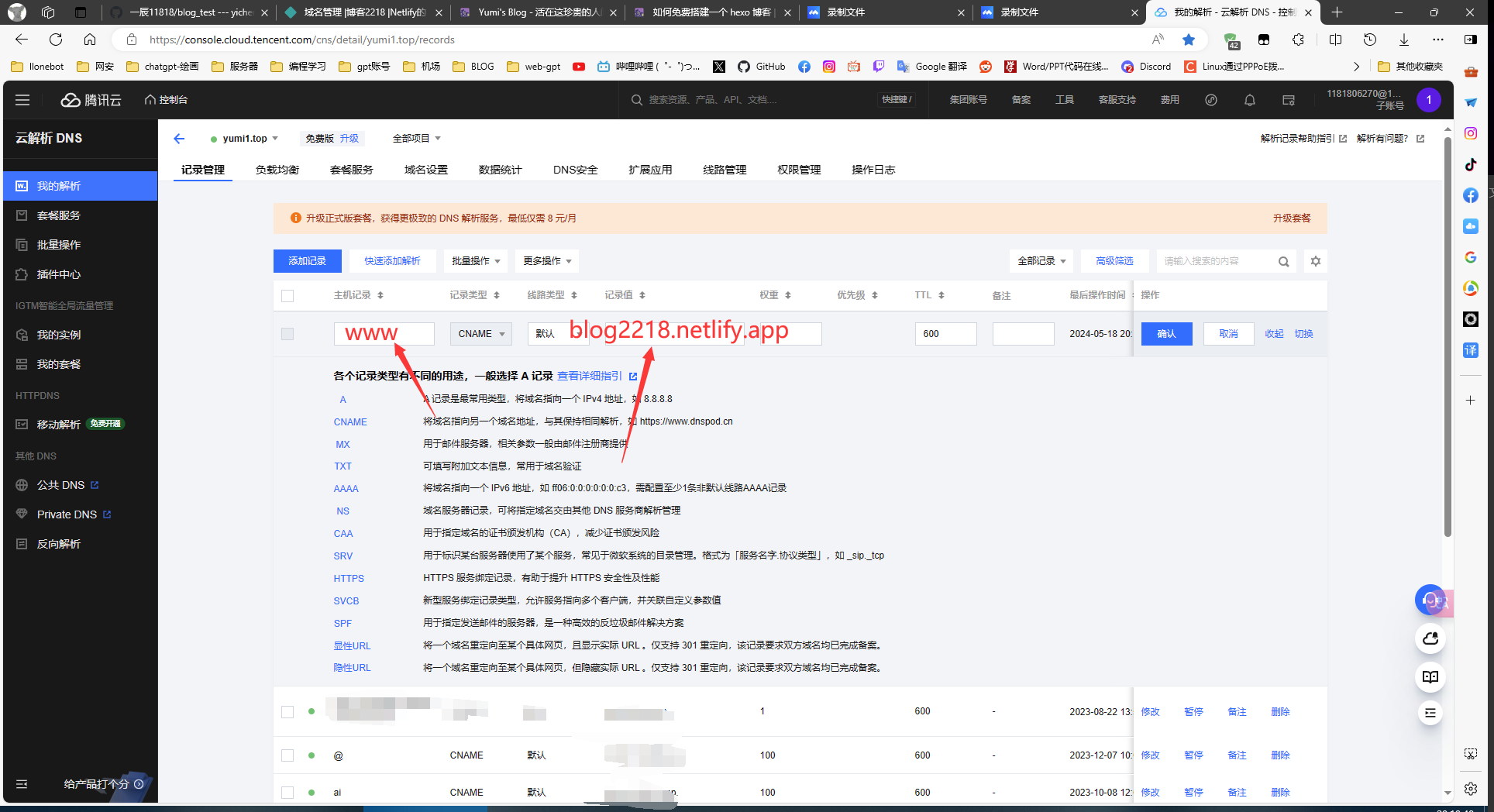
选 CNAME,填入刚刚那个域名
二、hexo博客
1.前置下载
nodejs: https://nodejs.org/ 网站打不开可以蓝奏云下载密码:i8ug
密码:i8ug
git: https://git-scm.com/download/win 网站打不开可以蓝奏云下载下载链接
2.安装hexo
+ R输入 powershell
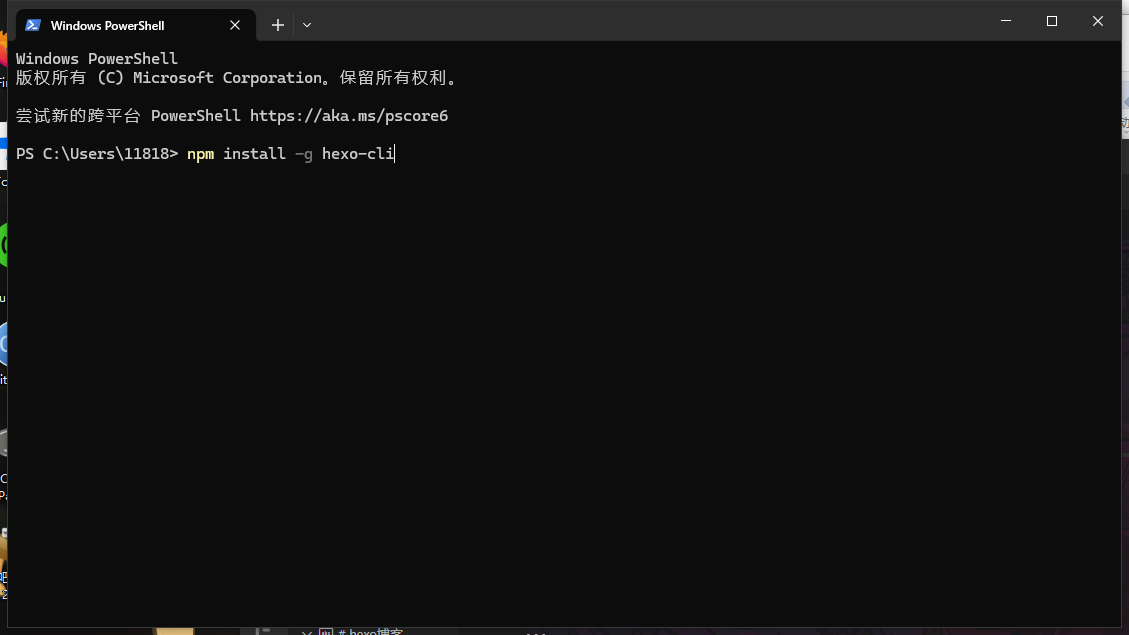
powershell中输入
1 | npm install -g hexo-cli |

3.初始化hexo
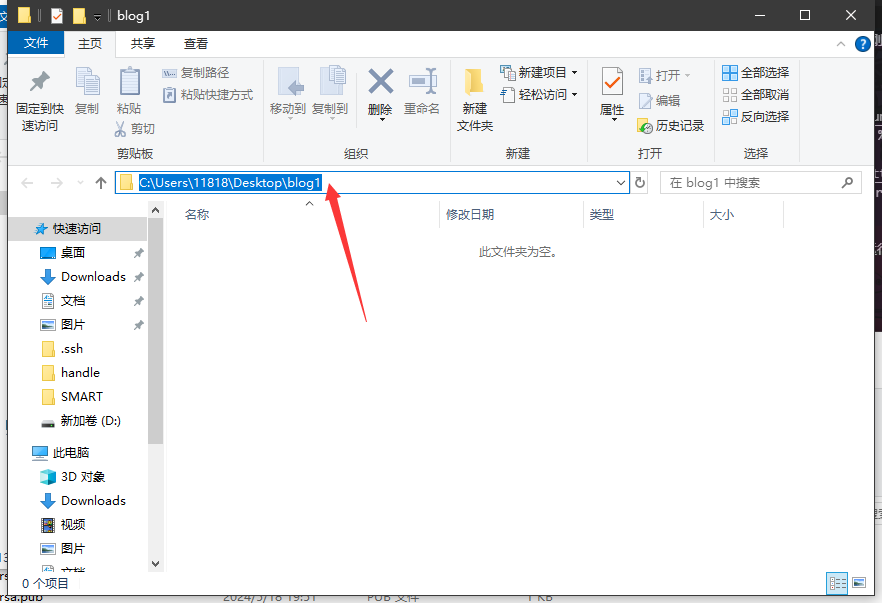
新建一个你想要存放博客的文件夹
打开文件夹

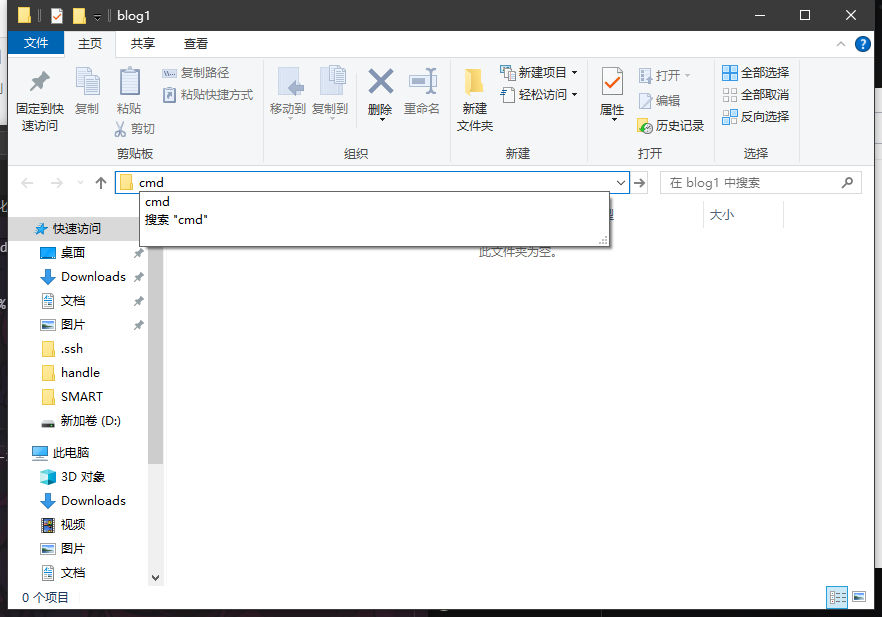
地址栏输入cmd

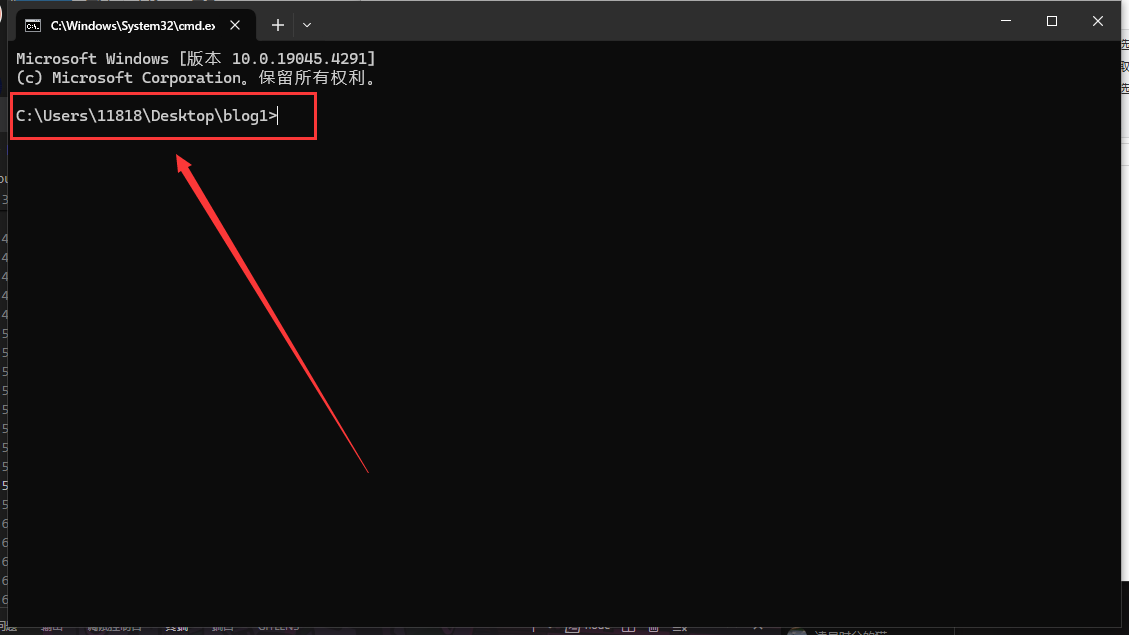
cmd里显示的路径是你刚刚创的路径就是对的

输入
1 | hexo init |
初始化完后
输入
1 | npm install hexo-deployer-git --save |
4.hexo 部署至github
4.1 github sshkey 配置
+ R输入 powershell
powershell中输入
1 | ssh-keygen -t rsa -C "xxx@xxx.com" |
xxx@xxx.com 替换至自己的github注册邮箱
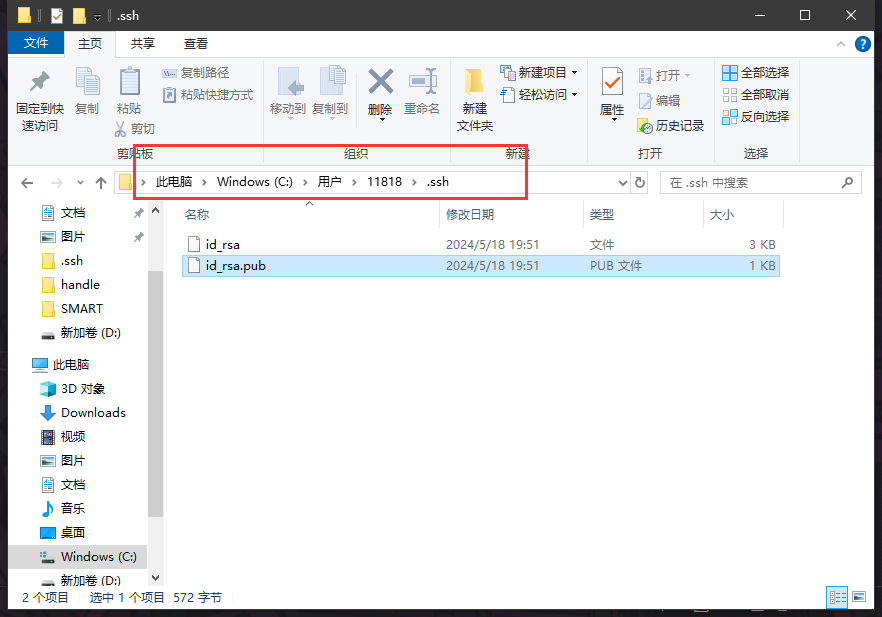
之后会生成一个id_rsa.pub 一般路径在C:\Users\你的用户名\.ssh里
如图

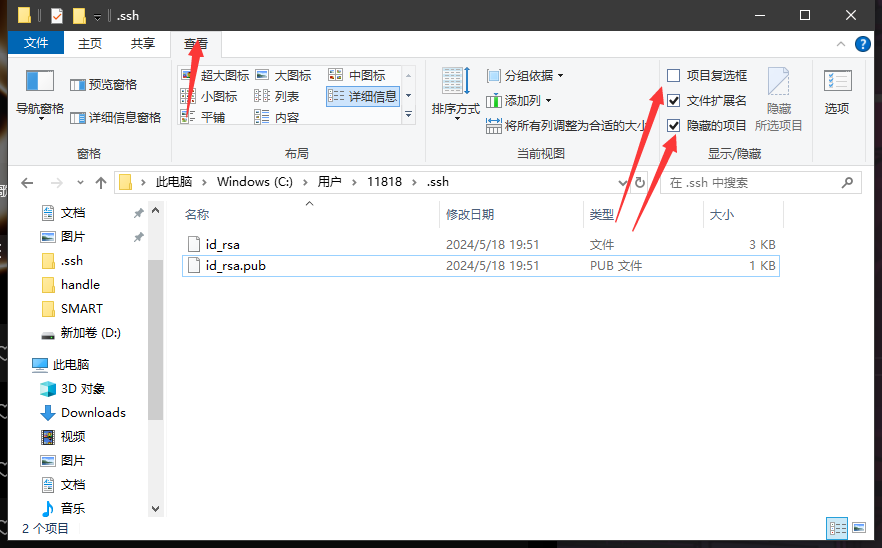
如果找不到.ssh文件夹可以

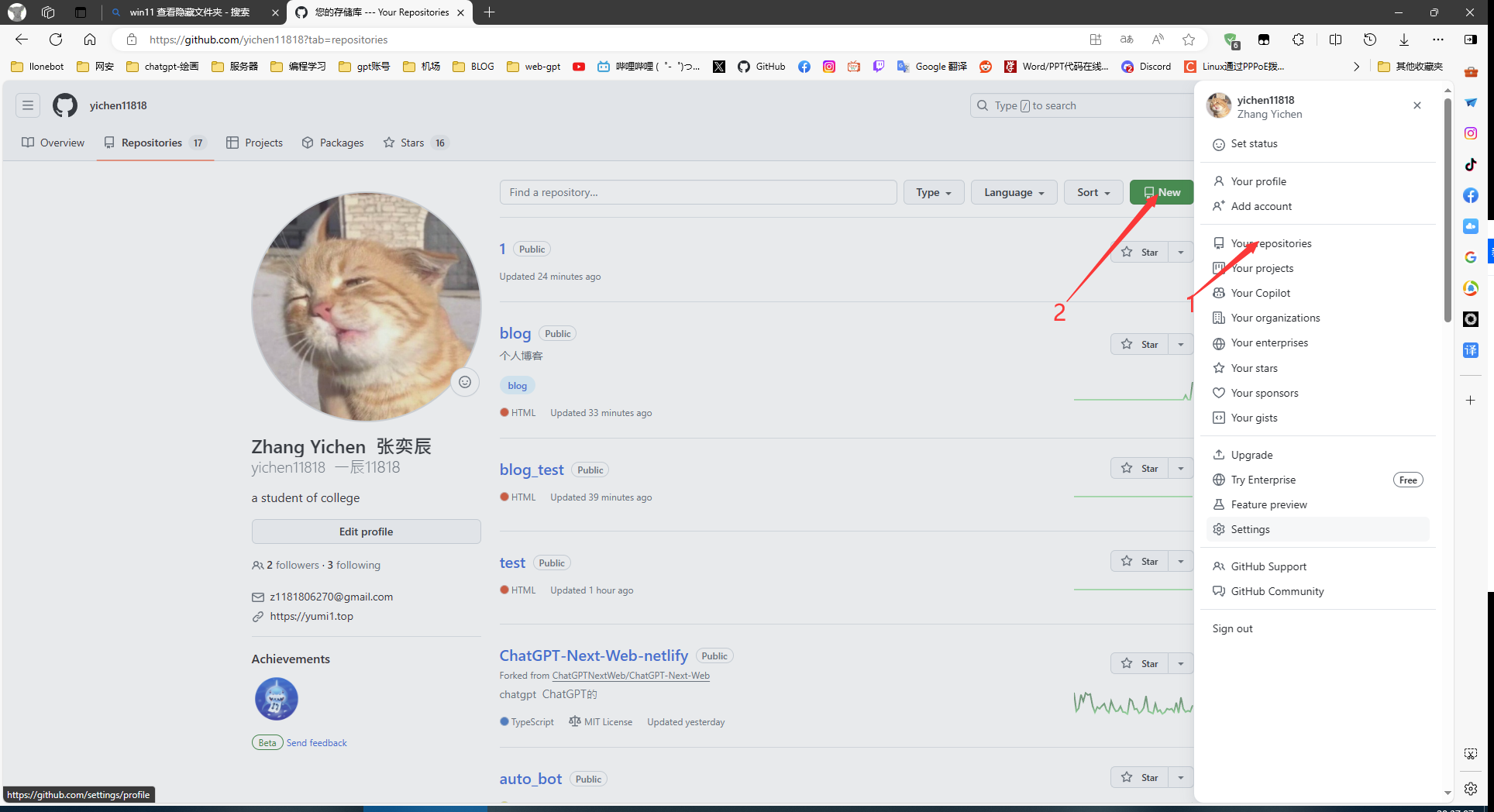
4.2 github新建仓库
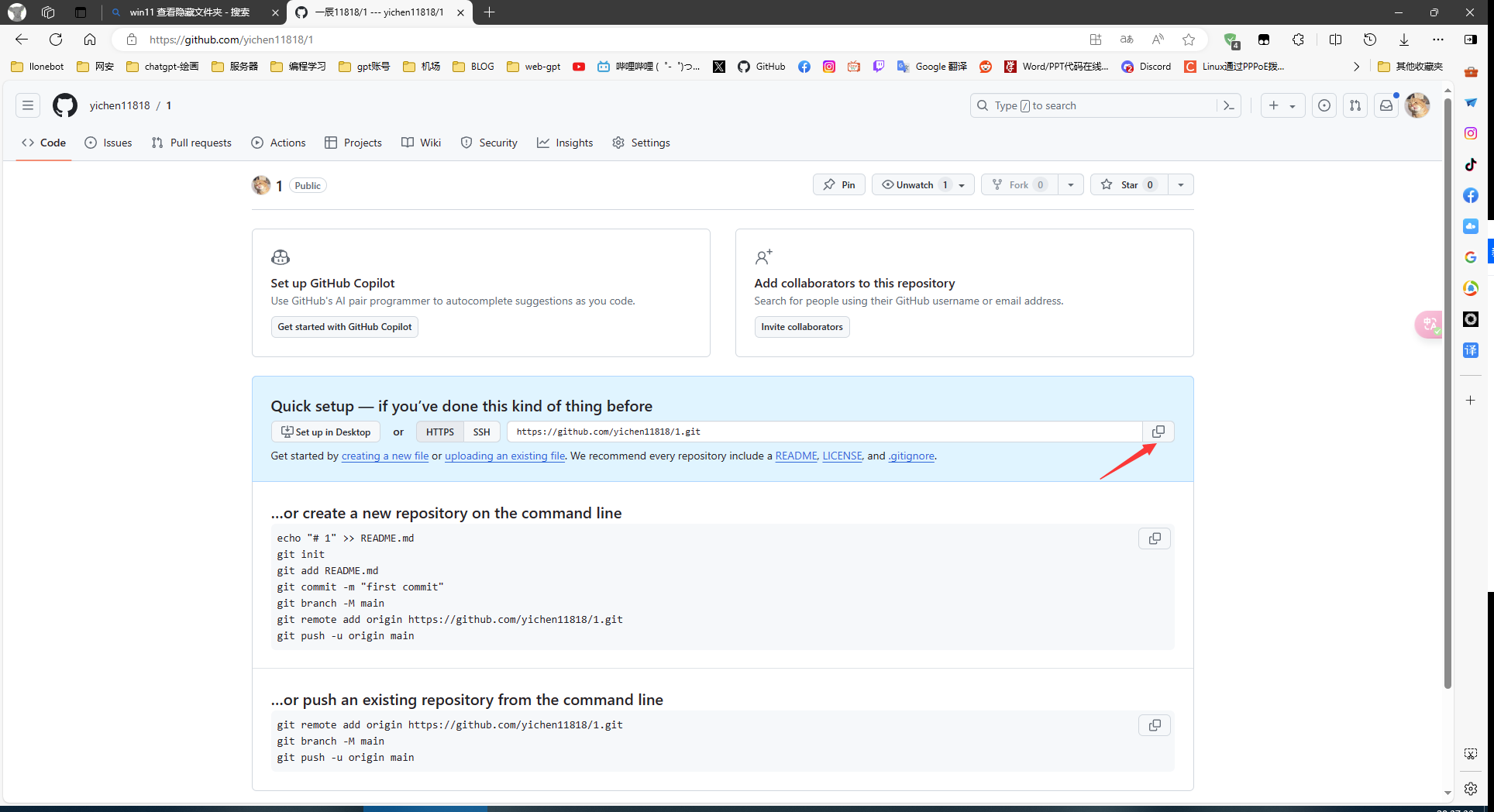
github上新建一个空仓库

复制这个.git结尾的连接 后续有用

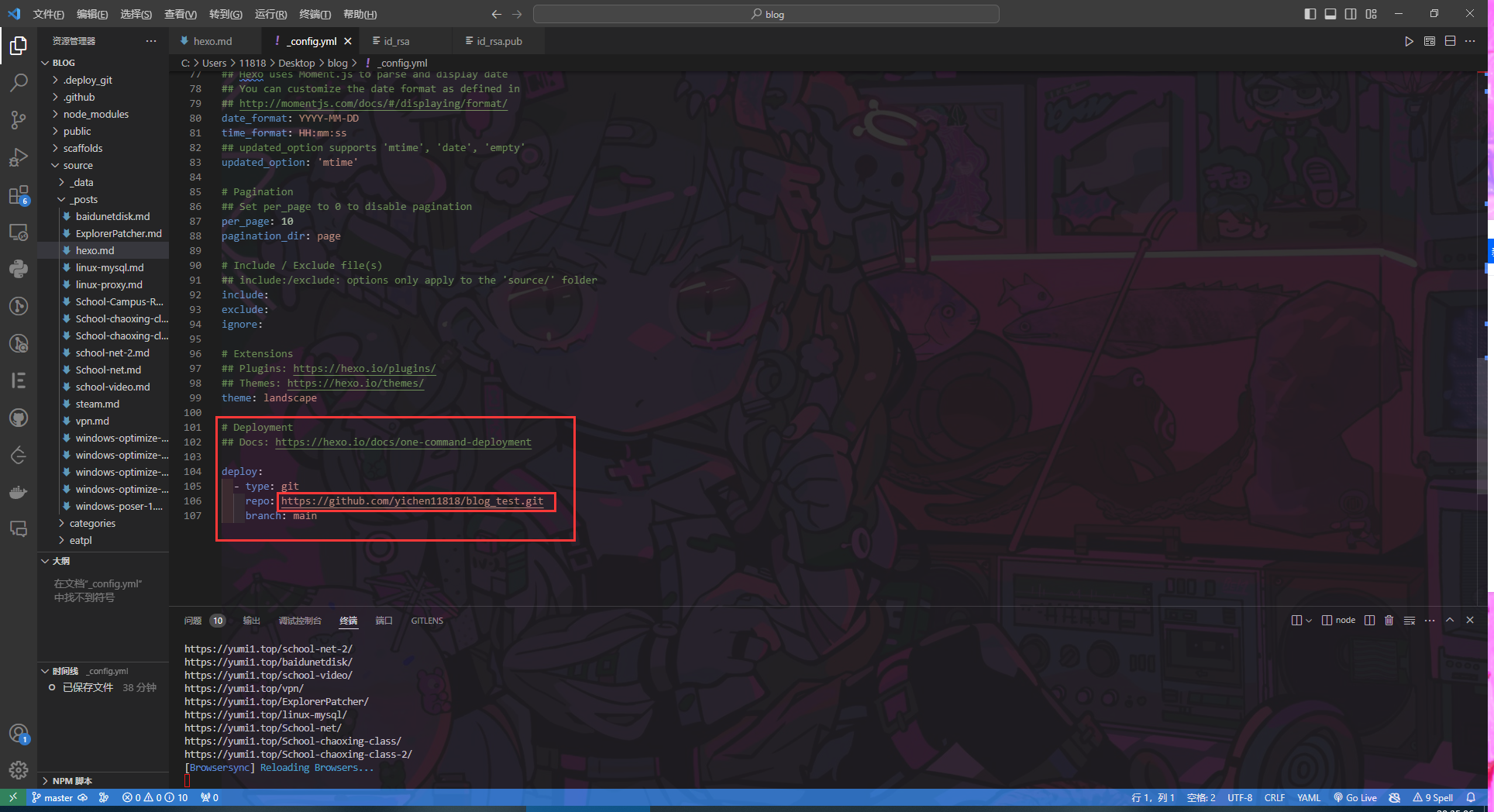
4.2修改_config.yml
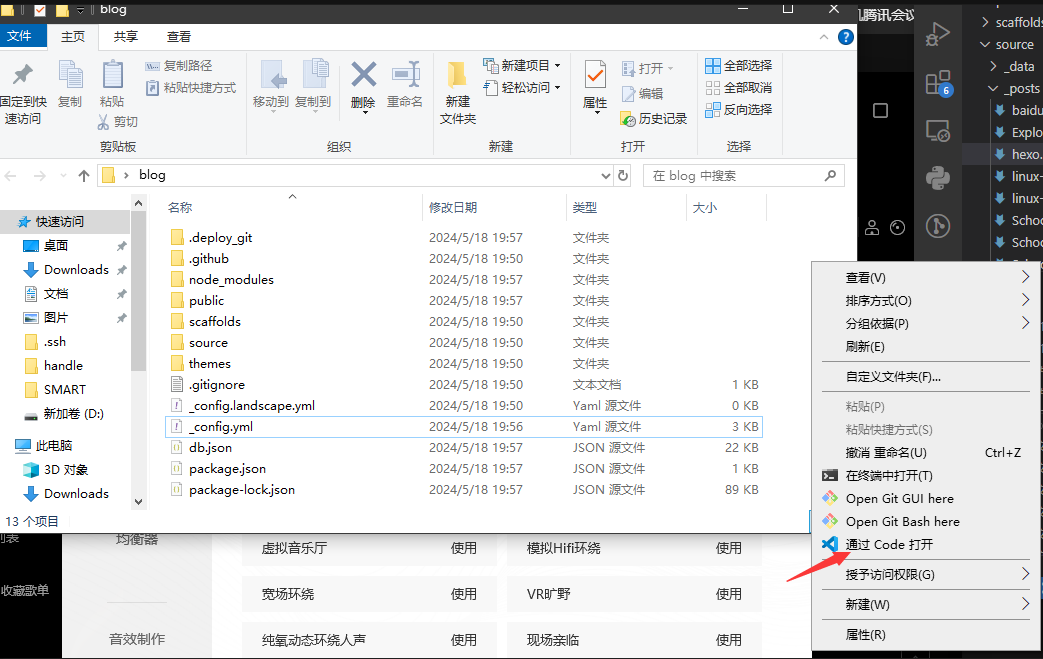
打开刚刚初始化的文件夹
找到根目录下的_config.yml

1 | deploy: |
4.3 hexo 渲染部署
vscode打开刚刚初始化hexo的文件夹

输入hexo g -d 即可渲染并上传至github
5.部署至netlify


选择刚刚创建的仓库
部署即可
6.绑定域名



选 CNAME,填入刚刚那个域名
hexo 指令
1 | hexo c #清除缓存文件 db.json 和已生成的静态文件 public |
拓展阅读
评论
TwikooLivere